
Stat Shots: Personalized sports. In pictures.
A look back at the Stat Shots concept from Stattleship for social media engagement.
Wayne Gretzky said it best: “You miss 100% of the shots you don’t take.”

Having built Stattleship as “stats games for sports fans” as an alternative to the gambling driven sports fan engagement platforms,

I had a large set of data I’d ingested from Sportradar and a real-time feed that I could transform and enrich into feats, play-by-play, milestones and more on the fly.
I believed that sports are social. Real-time stats could drive engagement. It wasn’t just for gambling. It was for fans everywhere — especially younger fans who shouldn’t be encouarged to gamble.
I knew that images had more engagement than text on social media. So, I scaled our content and called our auto-generated images “Stat Shots.”
I had my second shot at making Stattlehip a success.

I built an engine that could generate images in real-time based on stats data and matched them to branded image templates.
In the first version, I created Mustache templates for branded images. Anyone could design these templates to display stats data. The templates rendered into HTML and supported custom images and fonts. They could match images to different subjects like brands, teams, and stat types (touchdowns or recaps). The HTML markup was then converted to PDF and finally to an image. At the time, this was the only way I knew to generate these images. They could be served up and Imgix provided a CDN for caching.

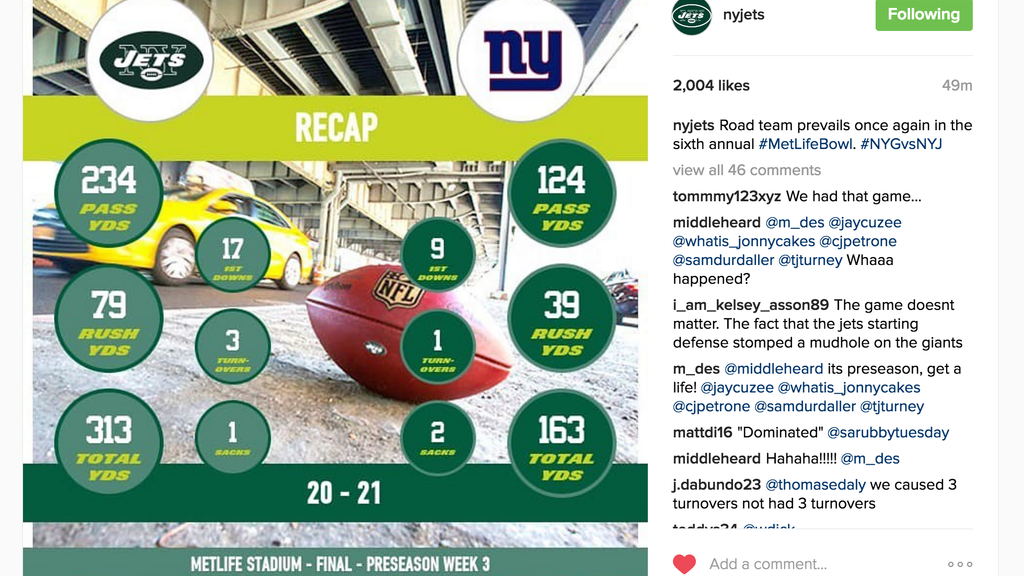
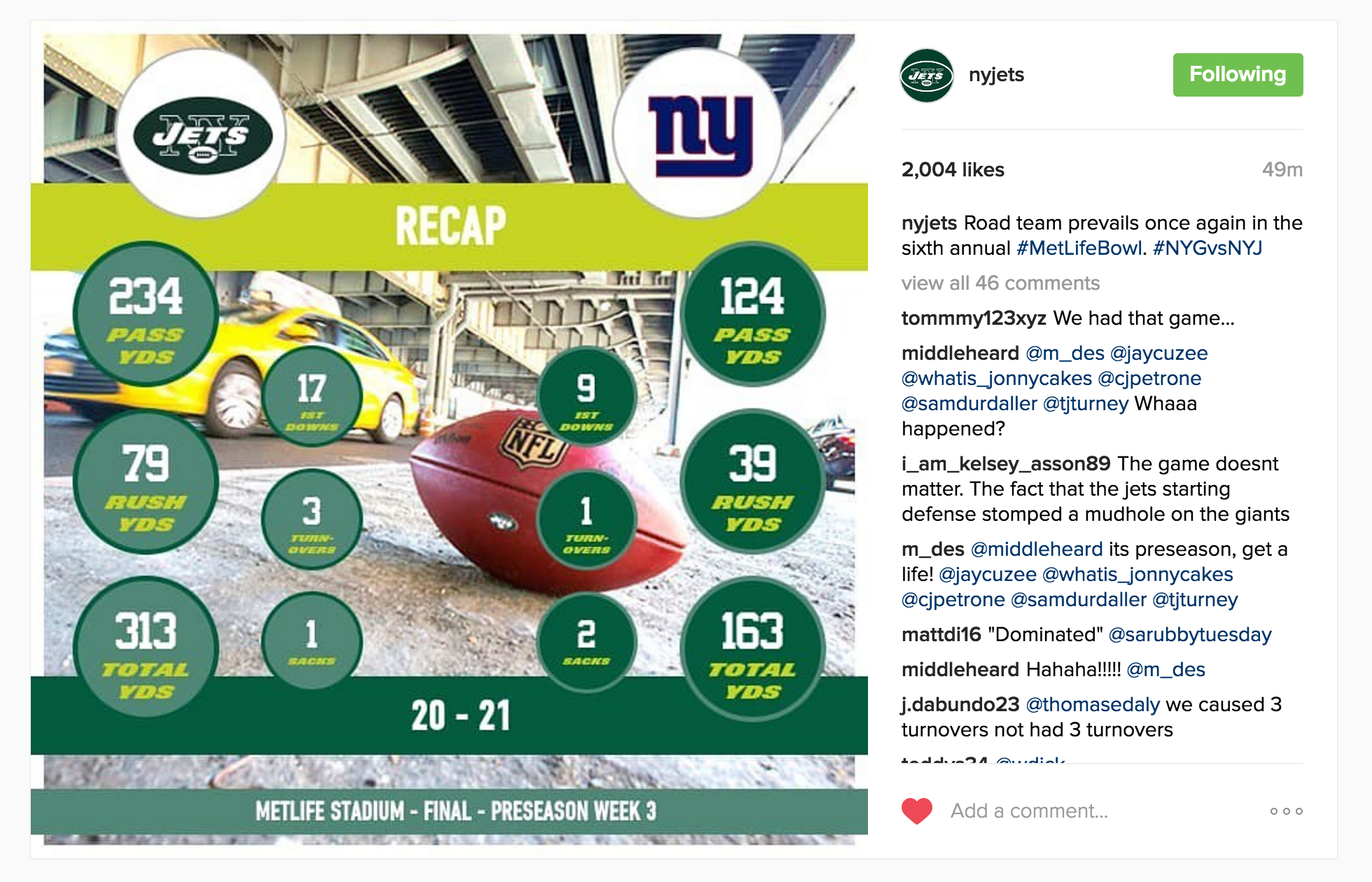
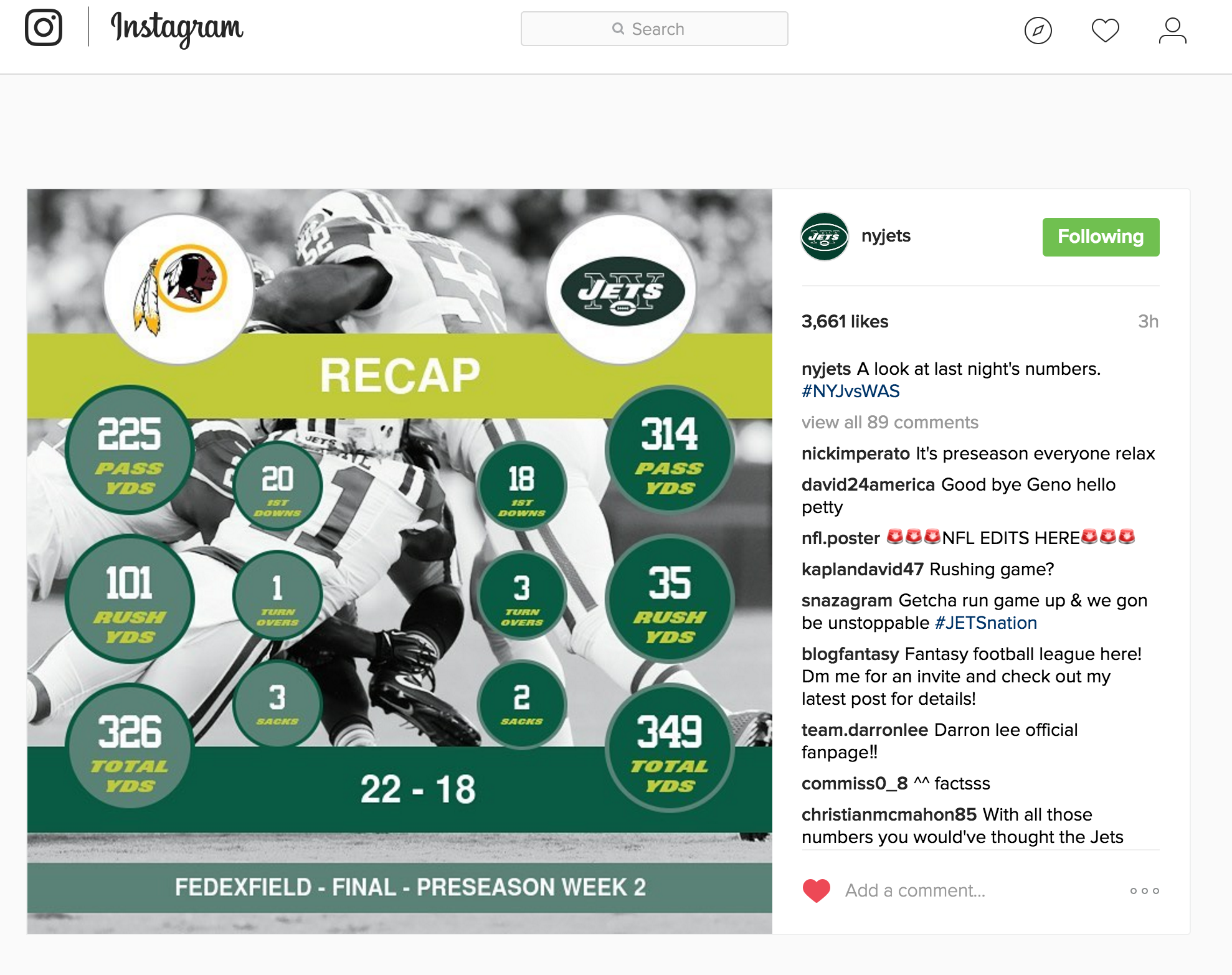
We tried partnering with leagues and teams. We tested a proof of concept with the NY Jets.

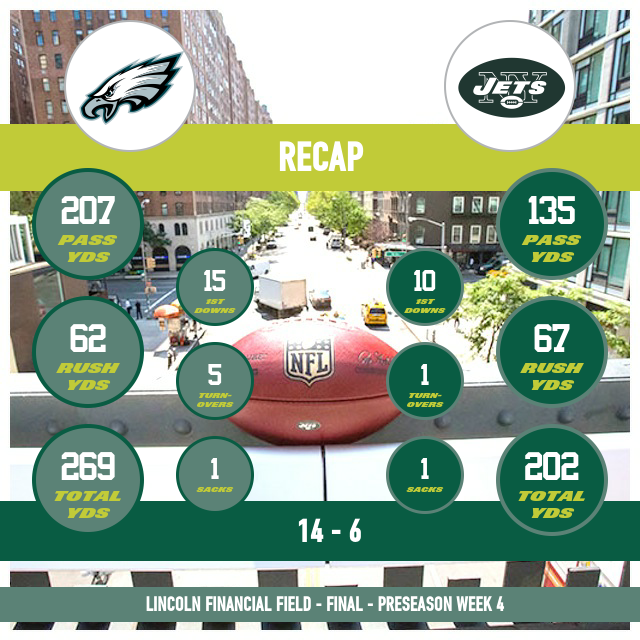
We went through some iterations: style and design mattered so I had to improve my templating engine and image genration to handle custom fots and image background and assets.

They even published some to Instagram and elsewhere.

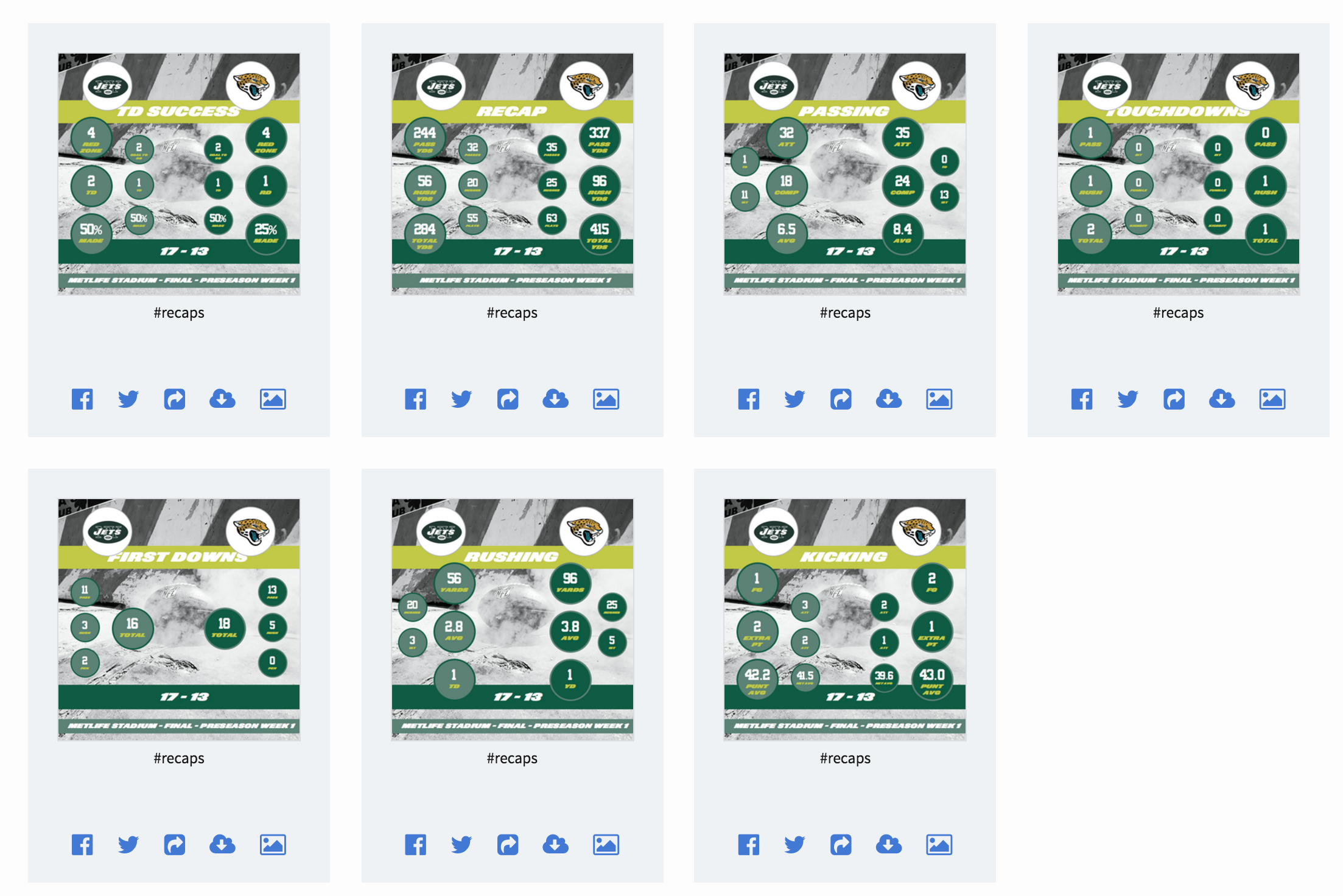
This was the management dashboard for the Stat Shots that got created in real-tie. You could then pick one to publish directly to your connected social media account like Facebook or Twitter … or download for later use.

When the proof of concept with the Jets ended, I pivoted to letting fans engage with their own Stat Shots.
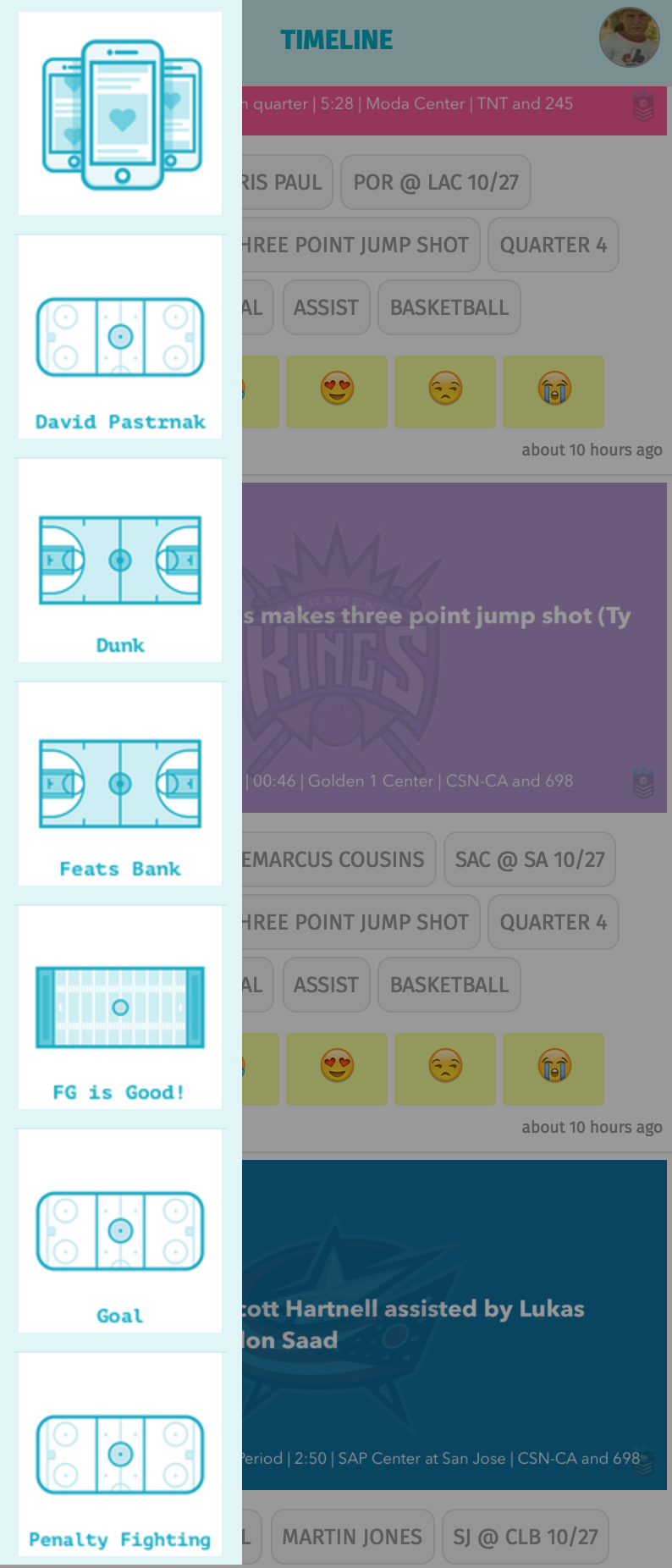
Thanks to Aaron Tenbuuren for these great icons.

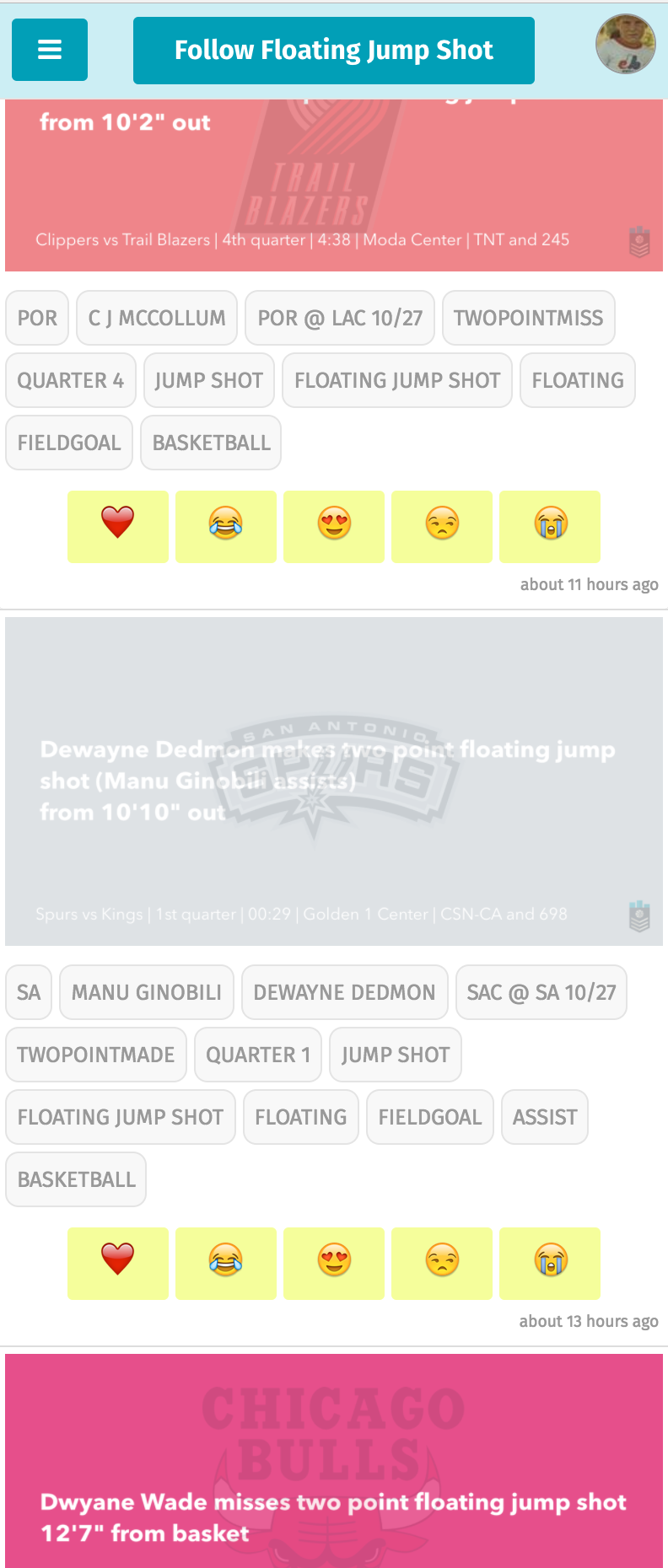
A mobile app let you follow your favorite teams and players. Then you could post your own Stat Shots to social media you reactions. They got auto hashtagged and could be discovered by others.


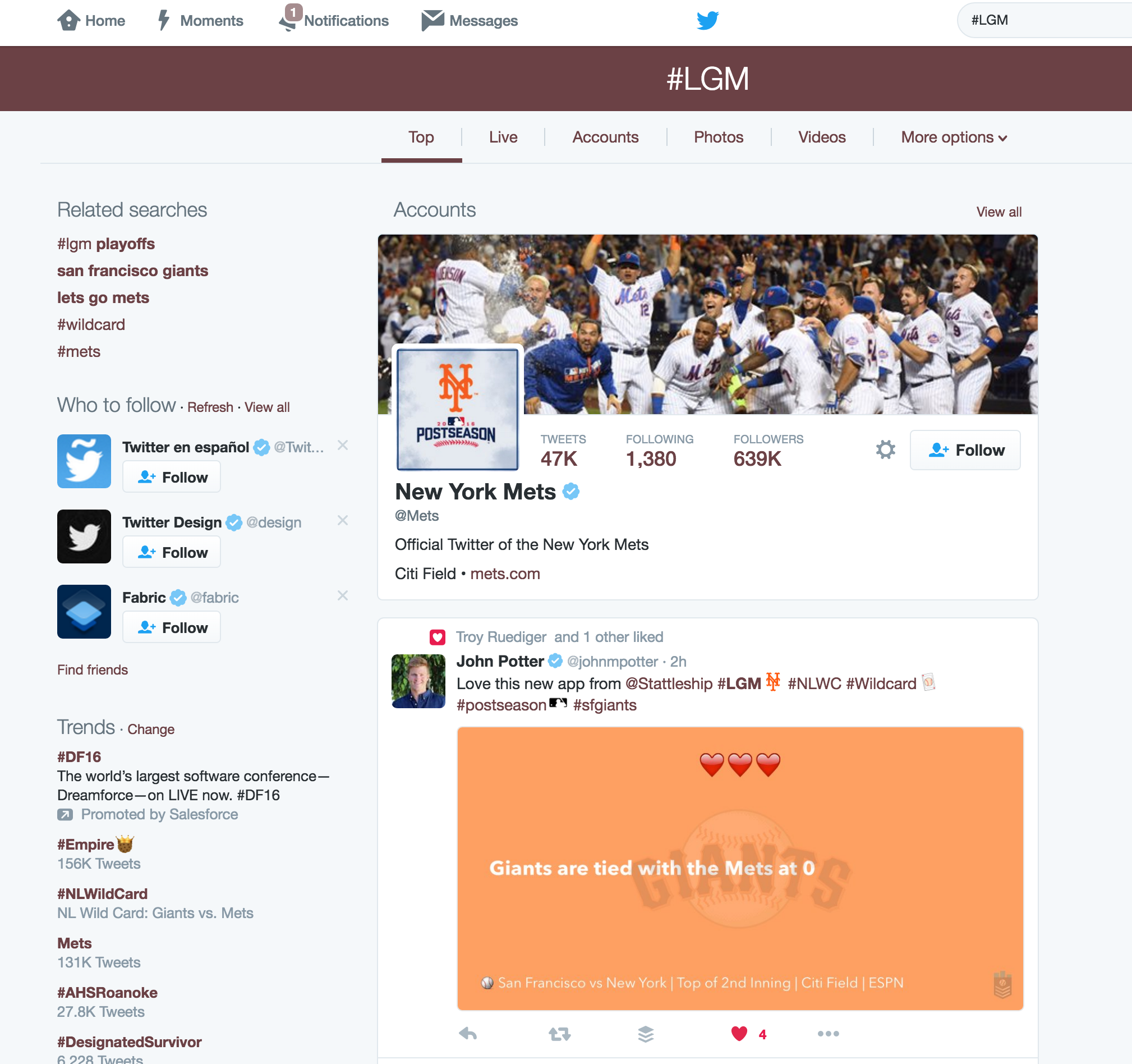
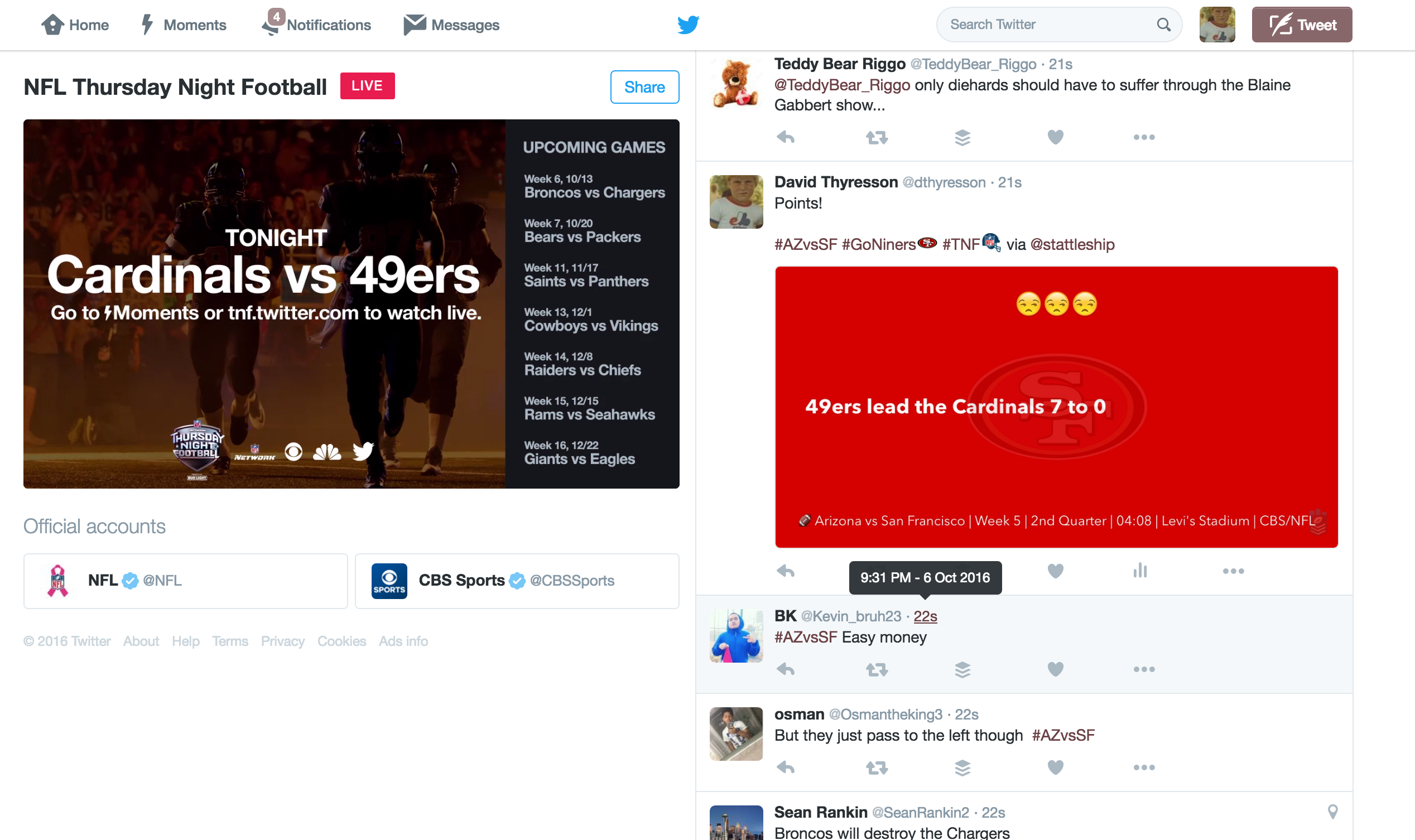
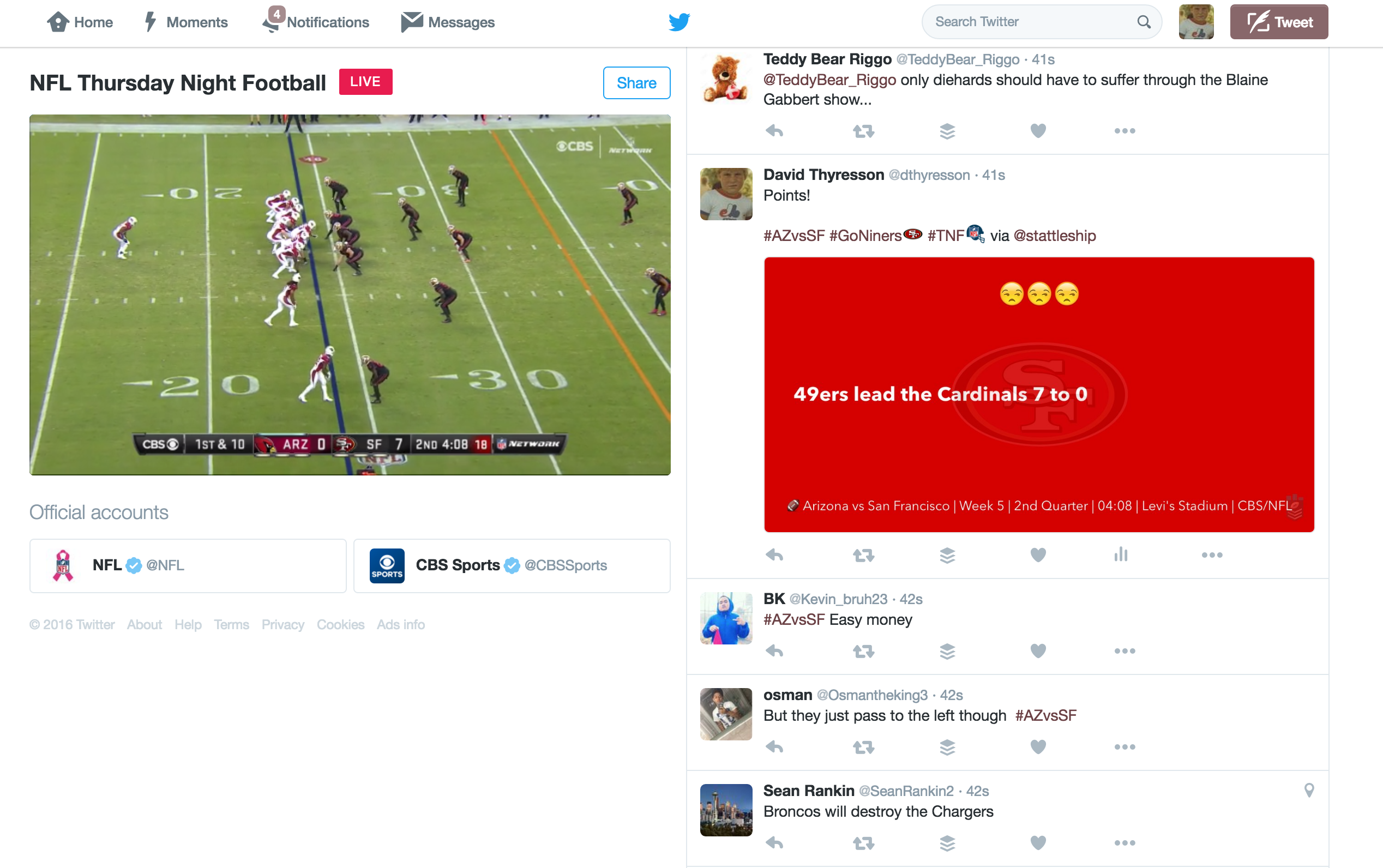
I timed it to launch around the same time Twitter was streaming NFL Thursday Night Football in 2016.

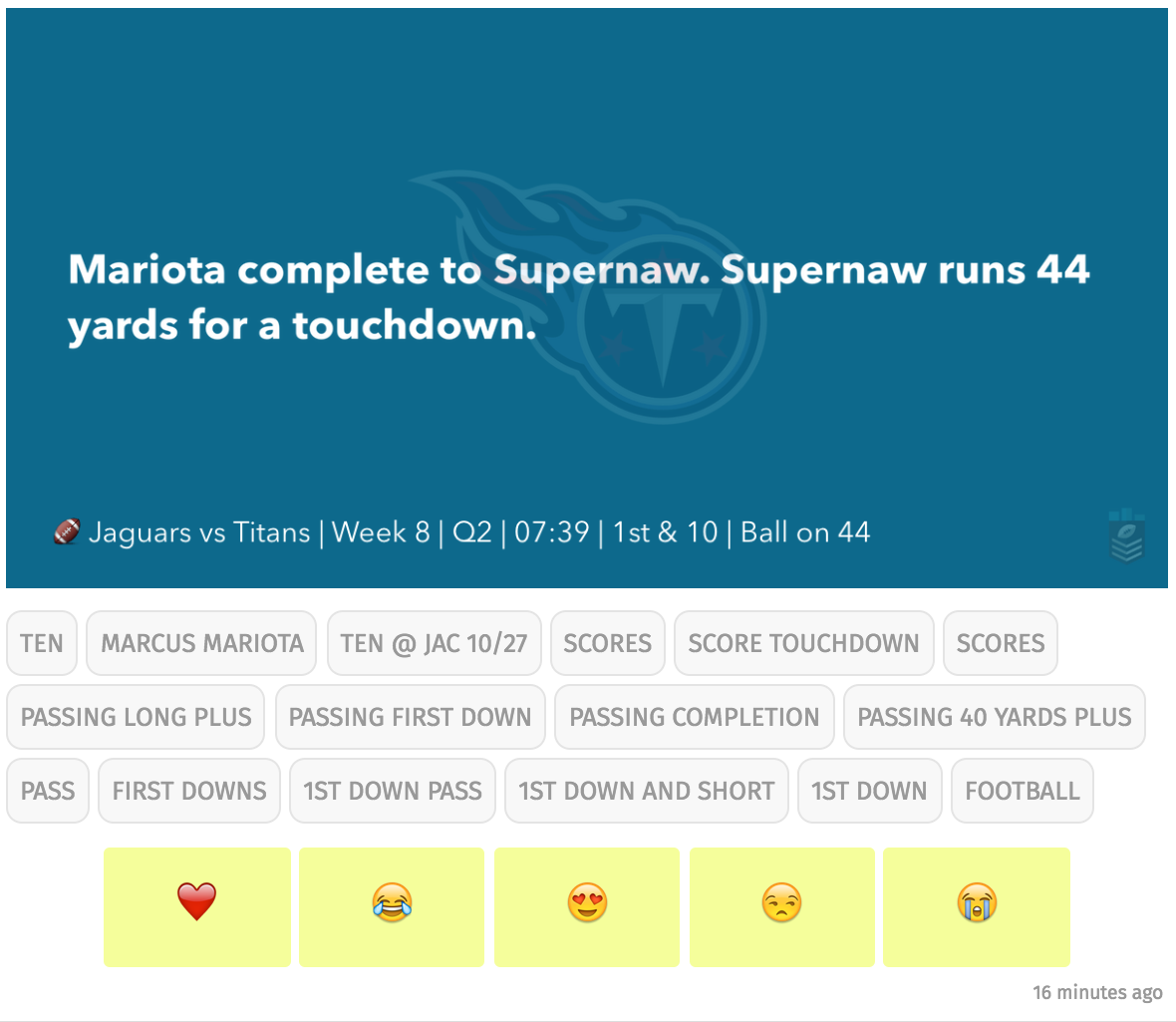
And it worked! The scores and tweets with Stat Shots matched!

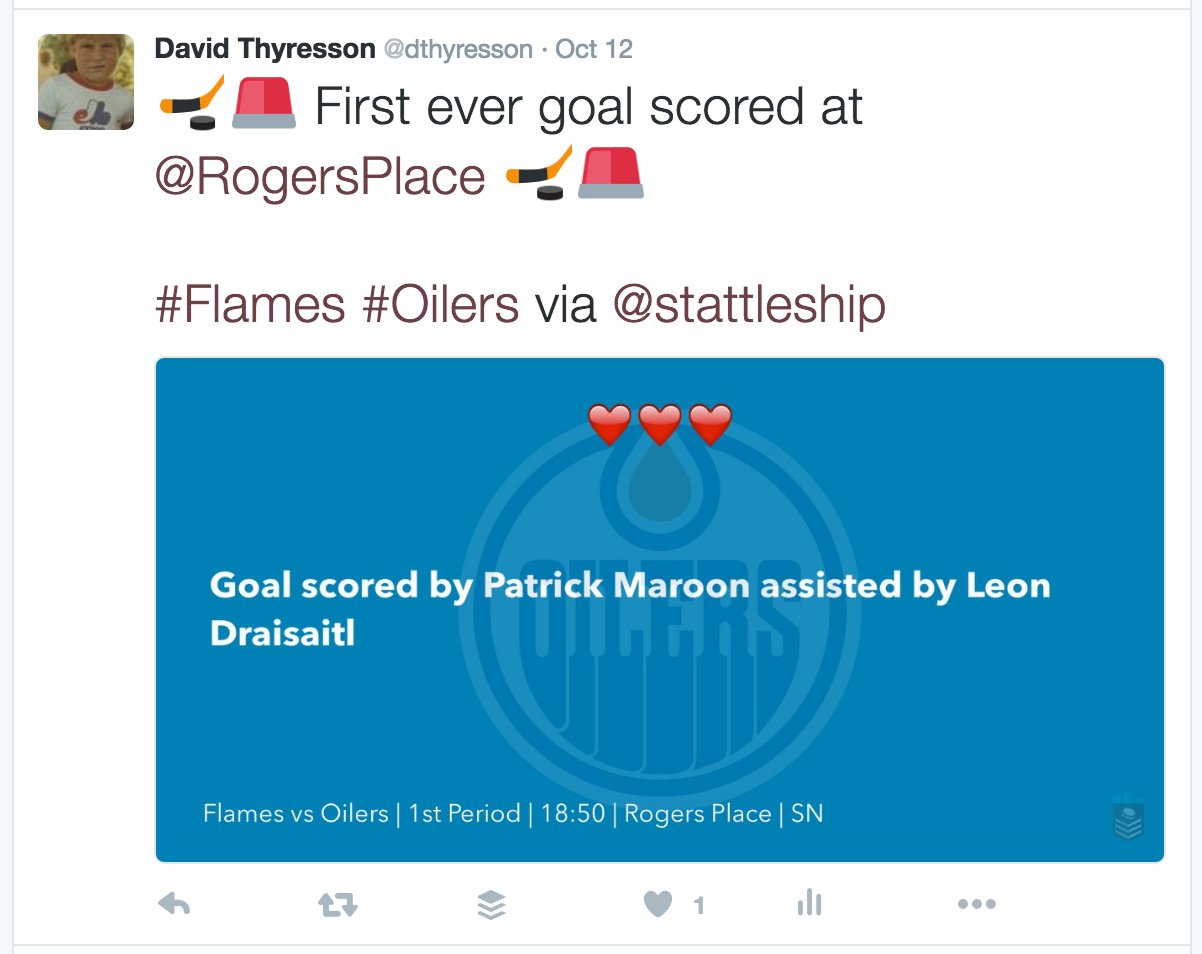
You could add your own message like this one to showcasing the first goal scored in a new arena.

You add your own “pasta” emoji 🍝 for your favorite player.

Share the despair.

And the excitement.

Realize it’s not meant to be.

Levwerage that Twitter added icons for known promoted hashtags.

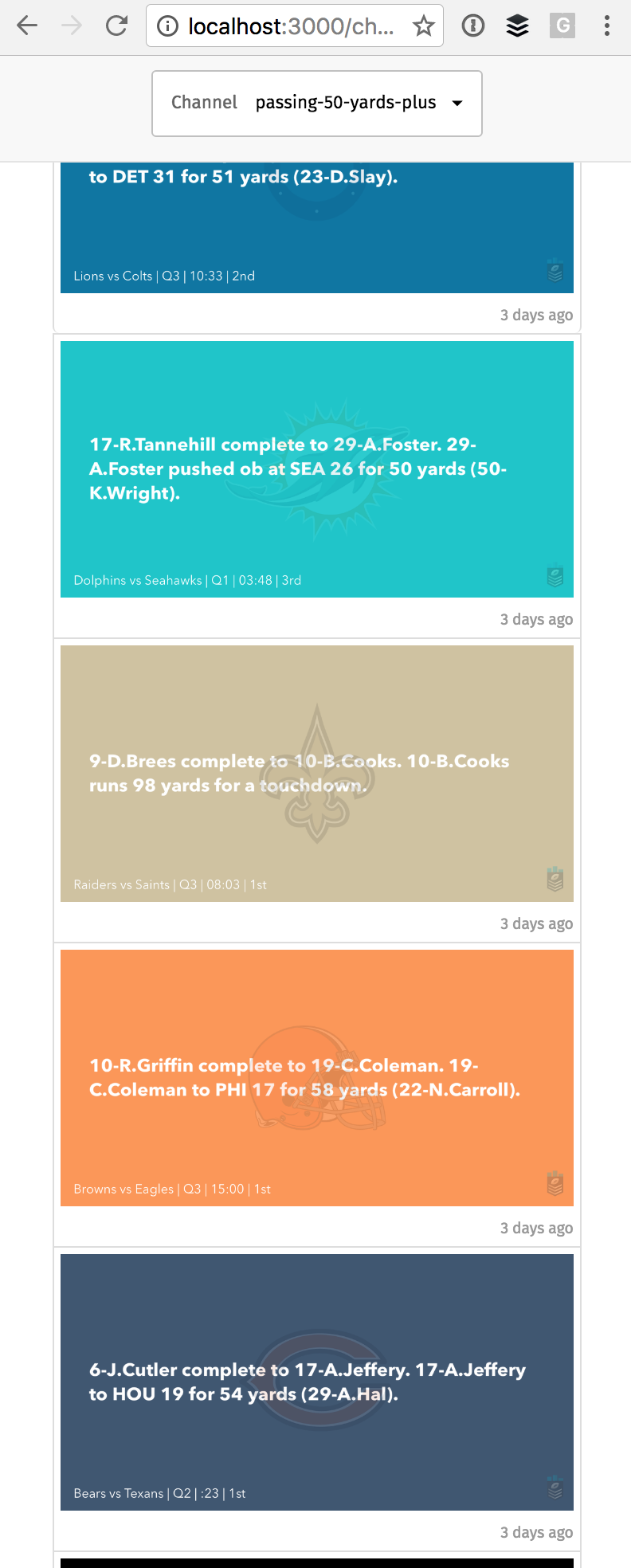
The stat shots also told mini stories about the play.

Question a call.

Celebrate the win.

Enjoy feats. So close!

Commiserate with the fans.

Real-time stats … fast as a fastball.

And the play had context like shots distance. Missed a dunk.

All these Stat Shots were available in a responsive Rails web app.

The image generation was simplified be done all within Imgix composition with backgrounds, logo watermarks and more.

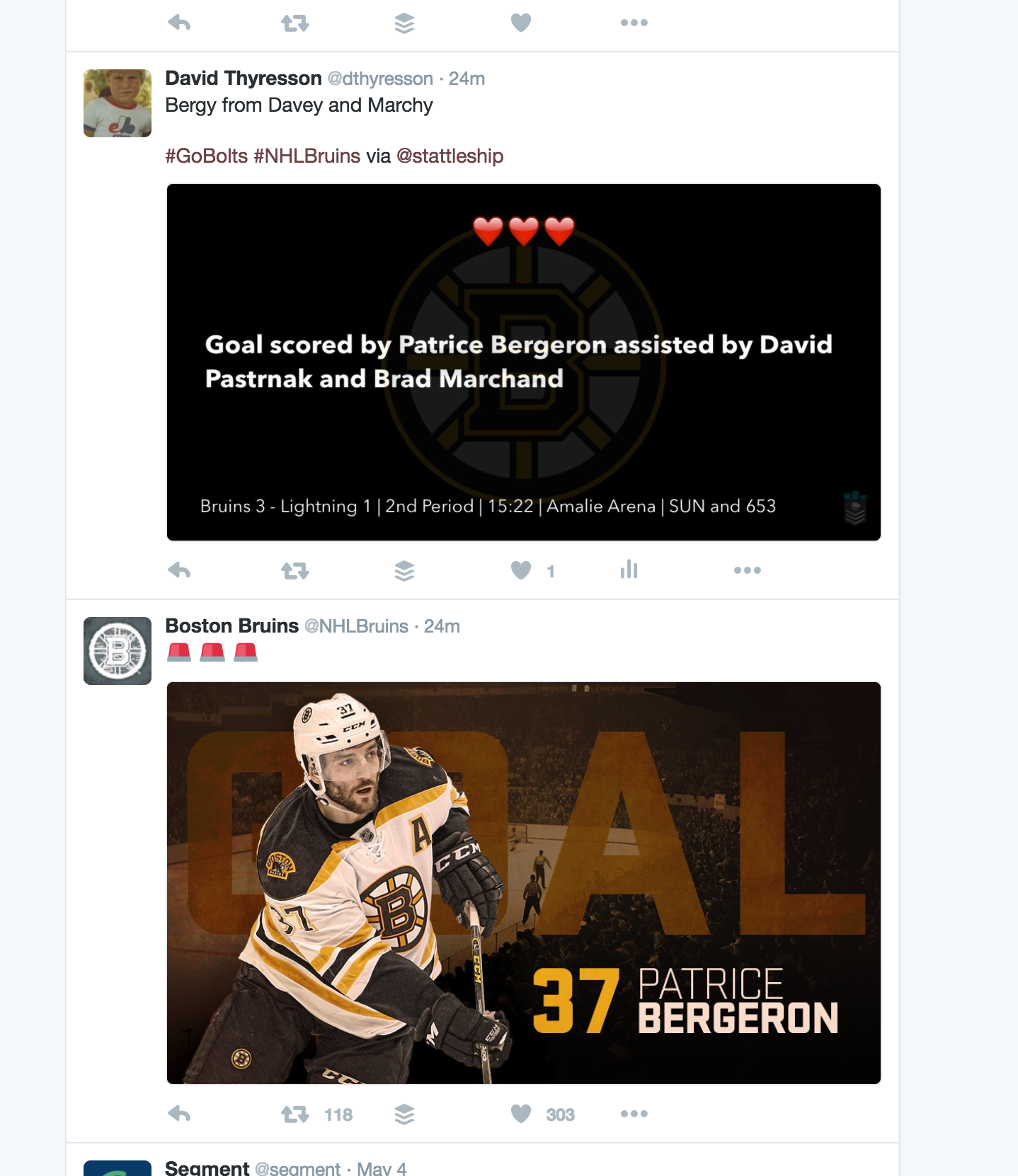
I took some validation in that teams were posting images for real-time stats like this goal by Boston Bruins center Patrice Bergeron.
Put these were pre-made stock assets. I was generating them in realtime and allowing fans to engage and adding context. To me it was a mini souvenir of the event.
A few years later, and I bet your could have made these into NFTs and digital crypto collectables.

Stattleship Part II didn’t work out. But I’m glad I took the shot.
I learned to scale data pipelines. I processed job queues and transformed data. I honed image-generation techniques.
You can’t win if you don’t score and you can’t score if you don’t take that shot.