Directus
@directus.io
about 2 months ago Learn more about GraphQL in Directus in our docs: docs.directus.io/guides/real...
💬 0
♻️ 0
❤️ 2
Learn more about GraphQL in Directus in our docs: docs.directus.io/guides/real... APIs sending you bloated responses? 🙄
Directus gives you REST + GraphQL out of the box:
👉 REST for simplicity
👉 GraphQL for precision
👉 Switch as your project evolves
No rebuilding, no vendor lock-in. 💜 logging into linear to update marketing's request from triage to backlog 
thank you!
Super excited to share that I'll be giving a keynote at RustConf 2025!
Lineup: rustconf.com/speakers/ thank you! i can't wait!
We've shipped an early proof of concept for client-side routing in RedwoodSDK:
@p4p8.bsky.social explain's how
youtu.be/6HK_mN8wbcM Zag hooks into the component life-cycling on the client 😀
That's awesome! Are you on our Discord?
Okay
open source in an enterprise stack 
Still recovering a bit from yesterday's #WWDC25 announcements, we've curated a list of highlights that excite us for their impact on developers' experiences.
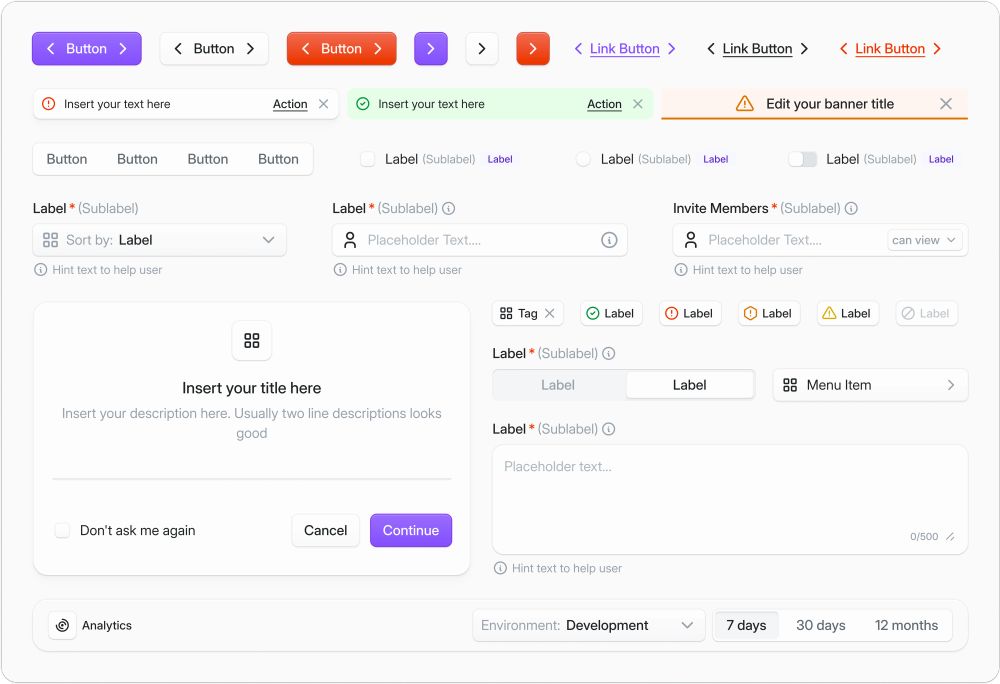
tuist.dev/blog/2025/0... We tried to embrace web standards as much as we could with this new design system library we built for #Elixir. Hope you'll like it! Few months ago we set out to solve two things for @tuist.dev
- Let's build a beautifully designed dashboard
- Let's powered that with a design system that ensures visual consistency and speed of delivery
Open sourcing Noora is a culmination of that amazing job. I couldn't be more proud of the team Kudos to Chris (hachyderm.io/@cschmatzler...), @asmitbm.bsky.social , and Asmit the team for the fantastic job they've done. Check out the sources at github.com/tuist/Noora. Up next, we'll keep enhancing Tuist and improving our documentation site. We'll also begin developing a version that utilizes web components, allowing it to integrate seamlessly with any web app, including those built with Vapor in #Swift. Add a few lines of code to your project, and you can start creating stunning Phoenix applications with UI quality on par with similar libraries in the JS ecosystem. This is our love letter to the Elixir ecosystem for everything we have gained from it. 
The result is a stunning design system, available as a Figma file, that you can use to build your Elixir apps or as a starting point to create your own design system.
Figma: www.figma.com/community/f... 
We stayed as close to the web as possible, minimizing our reliance on build tools and using the platform in its raw form. Did you know modern #CSS is quite powerful? Noora's CSS is pure vanilla CSS. We prioritized making our design system both keyboard-navigable and accessible. To achieve this, we rely on Zag, a framework-agnostic JavaScript library for building accessible components: zagjs.com/ Our server, powered by Elixir and Phoenix, uses LiveView for server-side rendering (SSR) of our UI. This approach allows us to provide interactivity while prioritizing rapid iteration without the complexities of managing client-side state. Noora is powered by LiveView components We've revamped our dashboard for better design and consistency, thanks to our open-source system Noora, now extended for @elixirlang 🧪
Learn more: tuist.dev/blog/2025/0... 🥳 The link below will launch Cursor and prompt you to install the Prisma MCP server!
💡 It allows the Cursor agent to use the Prisma MCP server & help you run migrations, create production databases, & more👇
pris.ly/cursor-pris...